Un site internet, ça doit vivre, être entretenu et parfois être revu de fond en comble. Mais quand est-ce le moment de s’orienter vers une refonte, voire de migrer vers une autre solution technique ?
Certaines situations sont des marqueurs d’alertes : un design vieillissant, des performances qui chutent, un taux de conversion en stagnation ou en baisse… Un des risques inhérents à un projet de refonte web est de se concentrer sur le design, le renouvellement du contenu, le parcours d’achat ou la génération de leads sans avoir conscience qu’une refonte doit comprendre un volet d’actions SEO. Pourquoi ? Pour conserver le référencement (e-commerce) acquis jusque-là. Négliger cet aspect des choses peut ruiner définitivement des années de patient travail. Pour éviter une telle bévue, j’ai rassemblé dans une checklist SEO les actions qu’il est crucial de mener pour réussir sa refonte de site web et/ou sa migration sans perdre son positionnement.
Pour un projet de refonte réussi, le plus judicieux est de choisir une solution technique nativement SEO friendly. Ainsi, s’appuyer sur un partenaire comme Oxatis permet de bénéficier des avantages d’un interlocuteur unique : grande expérience des refontes de site, solution SEO friendly et prestations SEO dispensées par des experts chevronnés.
Pour aller + loin : ‘Comment faire la refonte d’un site d’e-Commerce ?‘
1. Faire un état des lieux de l’existant
La première chose est de savoir d’où l’on part. Réaliser un audit SEO de l’ensemble du site permet de prendre un instantané de la situation.
Que regarder ?
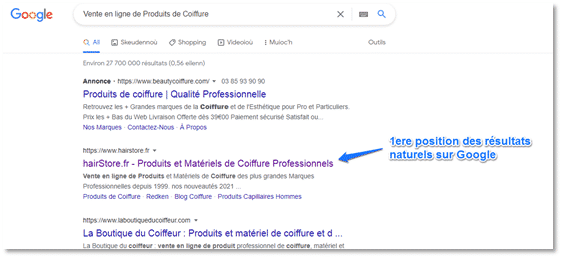
- Le positionnement des pages stratégiques dans les résultats des moteurs de recherche, notamment celui des pages de ventes.

- Les mots-clés et les requêtes qui apportent du trafic.
- L’origine de celui-ci (recherche organique, réseaux sociaux, annonces payantes…), et la part du SEO par rapport aux autres canaux.
- Les backlinks, ou liens entrants, c’est-à-dire les liens présents sur d’autres sites internet et pointant vers une page du site analysé (en effet, il faut demander la mise à jour d’un lien si une page change d’URL lors de la refonte).
Divers outils existent pour obtenir ces infos, à commencer par Google Analytics.
L’état des lieux concerne aussi le contenu textuel des pages :
- Récurrence de la requête cible.
- Usage des mots-clés dans la titraille et dans le corps du texte.
- Champ sémantique utilisé.
- Nombre de mots.
- Balises title et meta-description…
N’oublions pas de checker comment sont tagués les visuels de chaque page auditée.
Dans cet audit, la vitesse de chargement des pages structurantes doit être notée. Et, bien entendu, un point doit être fait sur le rendu des pages existantes sur les appareils mobiles.
2. Travailler sur la cohérence de l’arborescence
Lors de la refonte, il est nécessaire de revoir l’arborescence des pages du site. C’est non seulement bon pour améliorer l’expérience utilisateur, mais aussi :
- pour le business, car cela permet de faire baisser le taux de rebond,
- pour Google, pour une meilleure indexation du contenu.
Redéfinir l’arborescence, c’est revoir les liens de parenté entre les pages, mais aussi le format des URLs (par exemple, un format d’adresse en monsite/nom-de-la-categorie/nom-de-la-page permet par exemple de placer deux mots-clés dans l’URL).
3. Optimiser le maillage interne
Le maillage interne consiste en un réseau de liens internes au site. Il faut créer un maillage dense permettant au visiteur de circuler aisément, de toujours trouver son chemin et de mettre en avant les pages principales.
Pour cela, il faut notamment lors de la refonte lister toutes les URLs et procéder à des redirections permanentes (301) des anciennes URLs vers les nouvelles en cas de changement d’adresse.
Créer une page 404 permet aussi au visiteur de retrouver sa route facilement si jamais il tombe sur une page inexistante/introuvable. La Search Console permet de facilement repérer les URLs défaillantes et de procéder aux redirections.

4. Disposer d’une version parfaitement adaptée aux mobiles
À l’heure de la mobilité maximale et du mobile first, les moteurs de recherche accordent une importance énorme au bon affichage d’une page sur les écrans de smartphones et de tablettes. Le texte doit être facilement lisible, les actions (comme le clic sur un bouton ou la saisie de formulaire) facilement réalisables, la navigation aisée…
Il faut donc s’assurer que la refonte du site ne débouche pas sur des pages difficilement accessibles ou illisibles sur un appareil mobile. Une version mobile défaillante peut fortement influencer la note accordée par Google et pénaliser le positionnement de la page web dans son index.
5. Améliorer la rapidité
Le temps de chargement de la page rentre en ligne de compte dans la satisfaction du visiteur. Mais aussi dans celle du robot Google qui en fait un critère de jugement de qualité.
Plusieurs points sont à travailler :
- La performance et la capacité du serveur qui héberge le site.
- La séparation du type de code dans des fichiers spécifiques (HTML, CSS, JavaScript, PHP…). Voire la mutualisation et la compression des fichiers afin de réduire le nombre de requêtes auprès du serveur et donc le temps de chargement.
- L’optimisation de la taille et du poids des images et des vidéos (réduction et compression, utilisation de formats adaptés au Web) et retarder leur chargement à l’instant où elles sont affichées à l’écran (technique « Lazy Load »).
- La mise en cache des pages…

6. Envoyer le plan de site
Le fichier sitemap.xml est un plan du site qui se présente sous la forme d’une liste des adresses URLs des pages. Il permet d’indiquer aux moteurs de recherche toutes celles que l’on souhaite voir explorer à des fins de référencement dans l’index du moteur, Google par exemple. On s’affranchit ainsi du risque de laisser une page ignorée et donc jamais positionnée dans les résultats de recherche.
Pour accélérer encore le processus d’indexation des pages, le plus simple est de directement envoyer le sitemap à la Google Search Console ! Celle-ci permet de suivre les pages présentes dans l’index et d’identifier toute erreur 404 (adresse non trouvée).
7. L’analyse du trafic
Suite à la refonte, il est essentiel de surveiller de près le trafic du site. Analyser attentivement les éventuels mouvements de position des pages dans les résultats de recherche (surtout les stratégiques) permet de réagir rapidement en cas de détérioration soudaine.
Pour s’aider, le mieux est de noter à intervalle régulier dans un fichier de reporting le positionnement de chaque page ciblée par rapport au mot-clé principal et aux expressions clés secondaires.
Chez Oxatis, nous avons à notre actif de nombreuses refontes de site web,. L’équipe prend en charge des centaines de projets de migration. Pour conserver et même améliorer le positionnement du site dans les résultats naturels des moteurs de recherche, contactez l’équipe.
0 commentaires