Le but d’un e-commerce est de vendre. Pour cela, il est nécessaire de convertir le maximum de nouveaux visiteurs du magasin en ligne en clients. Lui proposer la meilleure expérience possible sur le site facilite cette transition, ce passage à l’acte d’achat. Mais qu’entend-on exactement par expérience client e-commerce ? Cette notion regroupe la facilité d’utilisation des éléments du site, comme la navigation, sa lisibilité, la clarté des interactions proposées, et notamment du parcours d’achat, et la recherche d’informations. Elle comprend aussi des éléments comme le design de l’e-boutique ou la vitesse de chargement des pages. L’expérience utilisateur (UX) génère au final une émotion, positive, négative ou neutre, ressentie par la clientèle qui influe très fortement sur son comportement, en premier lieu sur sa fidélité.
Adresser la bonne cible et adapter les pratiques
Première chose, le site e-commerce doit être conçu pour répondre aux attentes de sa (ou ses) cible(s) préférentielle(s). L’univers graphique et les fonctionnalités e-commerce sont forcément différents si on s’adresse à un public jeune et connecté ou si l’on cible particulièrement des seniors.
Créer son site sur une plateforme e-commerce évolutive permet d’adapter les pratiques en ajoutant des modules pensés pour certains types de commerce. Par exemple, sur le site d’optique en ligne crocodileye.fr, le visiteur a accès à un module de personnalisation des lunettes sur mesure. Il peut essayer virtuellement ses montures et configurer son achat à sa guise. C’est une adaptation parfaite à la pratique courante dans un magasin physique d’un opticien.
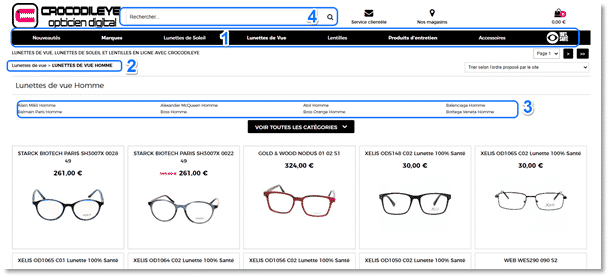
La catégorisation du catalogue est un autre élément capital pour diriger les visiteurs vers leur centre d’intérêt. Par exemple, le catalogue Crocodileye est scindé de manière croisée :
- par genre : femme, enfant, homme, unisexe ;
- par type de produits : lunettes de vue, de soleil, lentilles, accessoires, entretien…
Navigation intuitive & rapide
Il est vraiment impératif que chacun des visiteurs puisse immédiatement se repérer et trouver son chemin facilement. Personne n’aime être perdu dans un inextricable labyrinthe !
Menus et fil d’Ariane
Pour cela, les menus de navigation doivent être les plus explicites possibles pour éviter toute confusion ou hésitation tout ce qui peut être un frein à une bonne expérience client e-commerce. L’intuitivité est ici le maître-mot.

Une aide secondaire et précieuse est l’affichage d’un fil d’Ariane sur chaque page. C’est quoi ? Tout simplement une ligne décrivant le chemin suivi et qui indique au visiteur qu’il n’est pas perdu. Elle contient des liens qui permettent de facilement remonter dans les rubriques précédentes.
Proposer une barre de recherche rapide
La frustration est une émotion négative : elle doit être absolument bannie de notre boutique pour s’assurer d’une expérience client e-commerce positive.
Comment éviter la frustration générée par l’impossibilité de trouver rapidement ce que l’on cherche ? Grâce à une simple barre de recherche, outil essentiel que les internautes s’attendent à trouver sur le site. Elle permet de saisir des termes et d’afficher une liste de résultats approchants pour localiser facilement un produit ou une information.
Autre moyen de faciliter la vie du visiteur :
- un accès rapide aux infos de contact : elles peuvent être affichées en en-tête et pied-de-page ; et simplifions autant que possible le formulaire de contact, pour éviter toute prise de tête !
- un plan de site listant toutes les pages est super utile (pour les moteurs d’indexation comme pour les visiteurs) pour avoir en un clin d’œil toute l’arborescence du site.
Le cross-selling pour une expérience client e-commerce réussie
La navigation, c’est aussi prendre le visiteur par la main et l’emmener là où nous voulons qu’il aille ! Page des bonnes affaires, page des produits aux plus grosses marges, formulaire d’inscription…
Par exemple, sur une page produit, la technique du cross-selling consiste à proposer au visiteur des produits/services similaires ou complémentaires sous forme de suggestions. Du style « Ces produits vont aussi vous plaire ! ».
Et l’up-selling ?
Là, il s’agit de proposer le même produit, mais de la gamme supérieure, afin d’inciter le consommateur à un achat plus important.
En bref, on ne laisse le visiteur en plan au milieu de la pampa, mais on le pousse (gentiment) à consommer plus !
Améliorer le contenu pour une meilleure expérience client e-commerce
Une expérience client e-commerce satisfaisante repose également sur des informations délivrées at the right place, at the right time et… en parlant le langage approprié ! Voici mes petits conseils en la matière :
- plaçons le visiteur au cœur du discours en utilisant le « vous » ;
- évitons d’utiliser le jargon métier, mais des termes simples, compréhensibles par tous (ne cherchons pas à impressionner, mais à mettre en confiance) ; un vocabulaire trop abstrait peut rebuter, voire faire peur… alors rédigeons plutôt pour des novices ;
- faisons court et impactant, en misant sur l’essentiel avec des verbes punchy pour dynamiser le discours ;
- utilisons un ton amical en y distillant un brin d’humour !
Le storytelling
Raconter une (belle) histoire est une clé pour déclencher une émotion chez le visiteur. Et un visiteur vivant une émotion positive sur un e-commerce sera plus enclin à concrétiser sa visite par un achat ou une inscription… Via le storytelling, la marque présente son univers, ses valeurs et la manière dont ses produits facilitent la vie et satisfont sa clientèle.
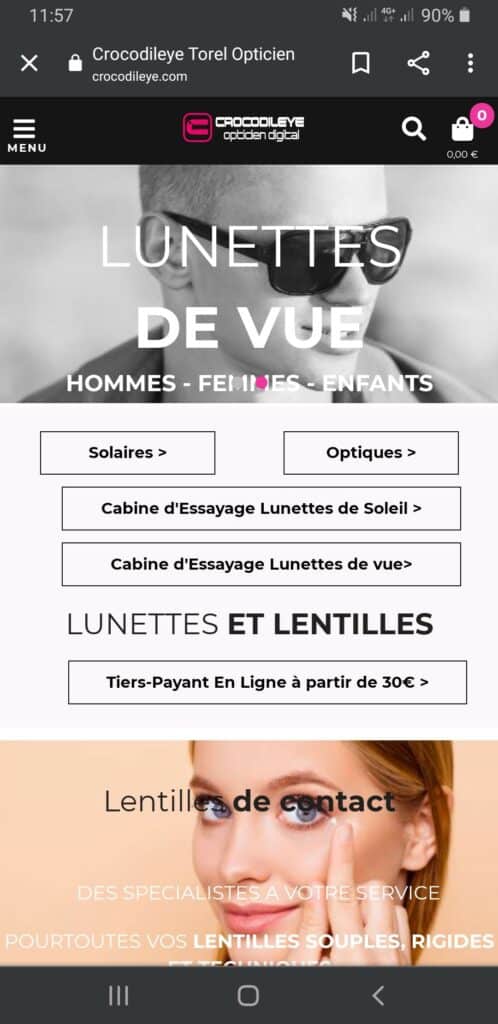
La version mobile, un indispensable de l’expérience client e-commerce
La navigation sur les appareils mobiles est devenue majoritaire : 16,3 millions de Français ont effectué des achats à partir de leur mobile au cours de l’année 2019 selon Médiamétrie 1.
Notre e-commerce se doit donc d’être parfaitement accessible et fonctionnel sur (n’importe quel) smartphone et tablette. C’est ce qu’on appelle un site responsive : les pages se réorganisent automatiquement selon la résolution d’écran de l’appareil utilisé pour les afficher.
L’expérience d’achat et la recherche d’infos et de produit doivent être aussi fluides et intuitifs que sur ordinateur.

3 pratiques pour améliorer l’UX d’un site
Optimisation de la vitesse de chargement
40 % des internautes quittent une page web si son chargement dépasse les 3 secondes 2. Dès que le délai dépasse cette limite, notre ennemie, la frustration du visiteur, fait son apparition !
Il est donc plus que judicieux de contrôler et de chercher à optimiser le temps de chargement, régulièrement sinon constamment. Cette bonne pratique permet d’éviter des taux d’abandons trop importants. De cette manière, le visiteur satisfait a de grandes chances de revenir surfer sur la boutique.
Utilisation d’appels à l’action (CTA)
Toujours dans l’esprit de prendre le visiteur par la main, l’appel à l’action lui suggère fortement ce qu’il faut faire : commander, s’inscrire, appeler…
Il est important de les designer de manière à ce qu’ils se démarquent sans ambiguïté. Mes conseils :
- une couleur bien contrastée avec le fond ;
- une couleur liée à l’émotion que nous souhaitons déclencher ou en rapport avec sa signification : rouge pour alerter sur une promo, vert pour un essai gratuit…
- un libellé clair et spécifique : oublions les messages bateaux comme « Suivant », et privilégions les messages clairs et incitatifs comme « Obtenir »…
Mon astuce
Récompensons tout effort demandé au visiteur ! Pour un numéro de téléphone demandé, offrons une explication « … afin de nous assurer que le livreur vous trouvera… », pour un e-mail requis, « … afin que vous ne ratiez aucun bon plan… ».
Des pages bien aérées
L’important est d’attirer l’attention sur les infos clés. Le meilleur moyen ? Éviter la surcharge et composer des pages suffisamment aérées. La visite en est facilitée, l’expérience client e-commerce plus agréable et la lecture des éléments textuels moins ardue.
Repassons donc toutes les pages en revue pour voir où une simplification de l’agencement est possible.
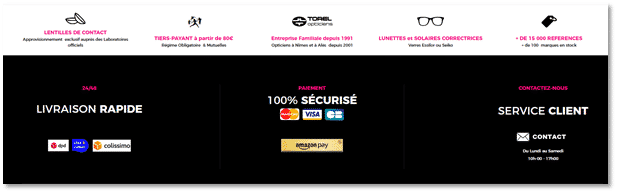
Des éléments de réassurance
Pour que le visiteur se sente en confiance, nous devons le câliner, certes, mais aussi apporter la preuve de notre expertise. Pour cela, afficher de nouveaux éléments de réassurance a toute son importance : palette des moyens de paiement élargie, nouveaux avis et témoignages, logos des derniers gros clients, nouveaux transporteurs, etc.

Pour travailler l’expérience client e-commerce, il faut penser clarté, accessibilité, intuitivité, facilité d’utilisation (ça fait beaucoup de termes en « té » !). Et focaliser discours, visuels et navigation sur le visiteur et non sur l’entreprise.
Sources :
1 https://www.fevad.com/wp-content/uploads/2020/07/FEVAD-RA-2020-CHIFFRES-CLE%CC%81S-V7-min.pdf
0 commentaires