La page d’accueil d’un site e-commerce est la page où atterrit la majorité de ses visiteurs. La première impression étant déterminante, cette page doit être pensée et réalisée avec soin. Différente selon le secteur d’activité et les produits vendus, la structure d’une page d’accueil varie aussi selon la cible. Il est ainsi préférable de concevoir une page d’accueil destinée aux professionnels différente de celle qui s’adresse au grand public. Dans les deux cas, quels sont les éléments indispensables à intégrer ? Comment animer la homepage ? Comment réussir son référencement ?
Les éléments indispensables de la page d’accueil d’un site e-commerce
Un message clair sur la home page
Un visiteur arrivant sur la page d’accueil de la boutique en ligne doit absolument voir d’emblée certains éléments, c’est-à-dire ceux capables de lui apporter la réponse à son interrogation première : « Est-ce que ce site va me fournir ce que je cherche ? ».
Le logo et les couleurs de la marque sont un premier élément de reconnaissance, évidemment. Mais pour ceux qui ne la connaissent pas, l’élément majeur est la proposition de valeur. Celle-ci doit apparaître immédiatement et convaincre le visiteur. C’est elle qui détermine la décision du visiteur de naviguer ou pas sur notre site Internet. La proposition de valeur doit décrire succinctement, mais limpidement, l’offre et la plus-value de la marque, ainsi que la cible.
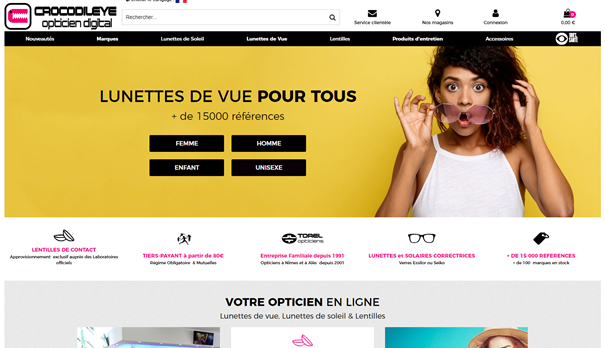
Dès lors, un très bon exemple de page d’accueil de site e-commerce proposant un message concis et clair est celle de Crocodileye : « lunette de vue pour tous, + de 15 000 références ». Quoi, pour qui, plus-value : percutant et convaincant.

Une navigation impeccable pour une expérience optimale
Le mot d’ordre est de faciliter la navigation du visiteur, qui doit pouvoir s’orienter facilement afin de trouver rapidement ce qu’il recherche. La page d’accueil doit l’aider en cela.
Premier élément de navigation, le menu des catégories doit être extrêmement clair. Pensons-y dès le départ, surtout si notre catalogue est très diversifié. Il est conseillé d’éviter une architecture trop profonde, et de se contenter de 3 niveaux maximum (et deux, c’est encore mieux).
Proposons ensuite un module de recherche tout en haut de la structure de la page d’accueil du site de vente. C’est un raccourci fort apprécié par les visiteurs récurrents (mais pas que), notamment en B2B.
Des éléments de réassurance pour inciter à l’achat
Pour passer à l’acte d’achat, le consommateur doit ABSOLUMENT être sûr de lui. Pour gagner sa confiance, il faut d’emblée lui montrer que le site fournit ce qu’il peut attendre de mieux sur Internet.
Les éléments de réassurance suivants sont donc à placer dans la structure d’une page d’accueil site e-commerce :
- garantie de paiement sécurisé ; 72 % des Français la considèrent comme la fonctionnalité la plus utile1 ;
- les moyens de paiement préférés (attention, ils diffèrent selon la cible, inutile de mettre en avant le Chèque-Vacances sur un site de vente B2B de matériel de cuisine…) ;
- des modes de livraison pratiques et diversifiés, fonctionnalité citée par 59 % des internautes comme très utile 1 ;
- la promesse d’un service après-vente facilement joignable,
- divers moyens de contact : formulaire, e-mail, mais aussi numéro de téléphone (si ouvert 24/7, mentionnons-le !), chat en direct…
Lire aussi : Quels modes de livraison choisir pour lancer son site ?
Enfin, n’oublions pas l’impact de visuels attrayants et positifs : photos de produits phare, personnes souriantes, etc. La puissance de l’image sur l’esprit est telle qu’un mauvais cliché (ou une mauvaise qualité de cliché) peut sérieusement nuire à la première impression du visiteur.
Reprenons l’exemple de Crocodileye. Dès le 1er affichage, que voit-on ? Un pictogramme 100 % santé, une preuve d’expérience (depuis 1991), des marques connues (Essilor…), la mention du tiers payant, un accès immédiat au service clientèle, une navigation claire et un module de recherche.
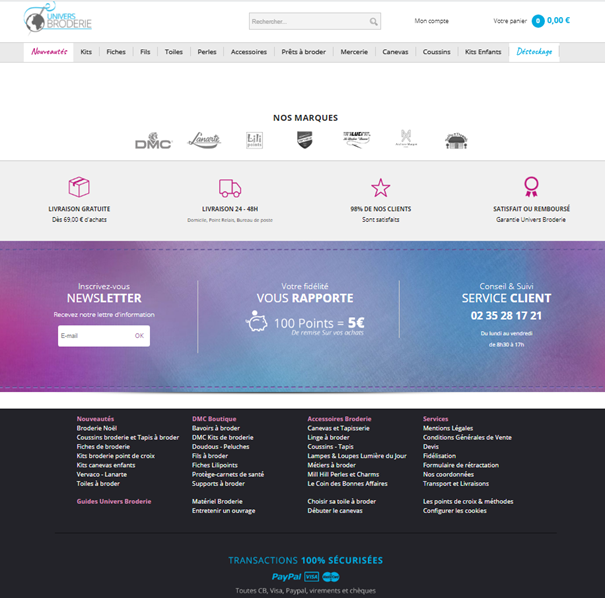
Autre exemple, UniversBroderie affiche :
- une liste de marques,
- la livraison gratuite,
- le délai et les modes de livraisons,
- la garantie satisfait ou remboursé,
- la satisfaction client,
- le SAV,
- et, muy importante, la sécurité des transactions financières et les divers moyens de paiement acceptés !

Page d’accueil site e-commerce : comment l’animer ?
L’animation graphique doit attirer l’œil, certes, mais ne doit pas détourner le visiteur de l’essentiel : par conséquent, pas de clignotement inutile et de couleurs flashy à la Cdiscount.
Un conseil de pro : évitons les diaporamas. Longtemps bien considérés, il apparaît aujourd’hui qu’ils sont peu vus (à part le premier élément) et peu générateurs de clics. Une perte de temps, donc.
J’affiche des blocs marketing pour faciliter l’accès aux rubriques préférées
À la place d’un diaporama, affichons des blocs marketing simples, avec de beaux visuels et un message clair. Ainsi on se sert d’éléments graphiques attrayants comme de « raccourcis » vers les rubriques préférées des clients (ou celles vers lesquelles nous désirons les emmener !) :
- les nouveautés,
- les catégories ou produits phare,
- les soldes en cours,
- les opérations commerciales,
- les ventes privées…
J’affiche des preuves sociales pour rassurer
Les avis clients sont une preuve sociale sans pareil : 88 % des consommateurs consultent des avis avant de procéder à un achat2. Bien sûr, un avis certifié engendre encore plus de confiance. Évitons cependant les avis dithyrambiques et privilégions ceux qui mettent en avant le respect de la proposition de valeur et un élément clé comme le délai de livraison, la qualité du produit acheté ou la relation humaine.
Ensuite, affichons les liens vers les comptes de réseaux sociaux de l’entreprise. C’est un excellent moyen pour les clients potentiels d’en savoir plus sur l’entreprise et sa philosophie, et de voir les interactions avec la clientèle… Ils sont aussi parfaits pour diffuser de la nouveauté et évidemment créer une communauté de fidèles.
Enfin, rien de tel qu’une (ou plusieurs) vidéo(s) courte(s) pour présenter l’entreprise de manière dynamique et persuasive, de mettre en avant notre produit phare ou d’afficher un avis client particulièrement convaincant.

Bien référencer la page d’accueil de son site e-commerce
La page d’accueil est un point d’entrée principal du site, spécialement lorsqu’on la découvre via les moteurs de recherche. Elle doit donc être tout particulièrement travaillée d’un point de vue référencement naturel (SEO).
Quels mots-clés pour sa page d’accueil e-commerce ?
Avant l’écriture du contenu textuel ou le choix des images, nous devons lancer une réflexion sur le choix des mots-clés pertinents. C’est-à-dire ceux qui sont réellement cherchés par les clients (et non pas par les internautes lambda, ni ceux que nous saisirions nous-mêmes).
Comment trouver les meilleurs mots-clés ? En procédant à une analyse :
- du trafic de sites e-commerce concurrents : quels sont leurs mots-clés sur les pages bien positionnées ;
- des avis clients : ils parlent de ce qu’ils recherchent, avec leurs propres mots, alors que nous aurons fortement tendance à utiliser notre jargon métier ;
- des outils de suggestion de mots-clés (il en existe pas mal, je vous conseille Google Keyword Planer, Ubersuggest et SemRush),
- de Google Trends, pour découvrir les tendances de recherche du moment sur les expressions clés (ce n’est pas forcément ce à quoi on s’attend !).
Attention, un mot-clé peut sembler très pertinent, mais être tellement concurrentiel qu’il ne générera pas beaucoup de trafic vers le site. A contrario, un mot-clé (ou une expression clé) peu recherché peut engendrer un trafic moindre, mais bien plus qualifié, avec finalement un excellent taux de transformation.
Comment remplir les balises ?
Et que faire avec ces mots-clés ? Les placer aux endroits stratégiques. Ce sont ceux qui sont logiques pour le robot Google qui vient fureter dans nos pages web pour jauger de leur « qualité ». Il les repère grâce aux balises HTML qui servent à structurer le code de la page d’accueil :
- balises « title » et « meta-description »,
- balises « Hn » de titraille du texte,
- balise « alt » des images,
- balises « strong » et « i » de mise en forme grasse et italique…

Quels textes mettre en avant sur la page d’accueil
L’écriture du contenu textuel de la page d’accueil du site e-commerce intervient donc après la recherche et la sélection de mots-clés pertinents pour attirer notre clientèle cible.
Les mots-clés doivent apparaître dans les titres du texte, dans le chapô, dans le corps du texte, en utilisant des synonymes et à une densité raisonnable (attention au keyword stuffing : surtout évitons de littéralement truffer le texte de mots-clés, c’est aussi dérangeant à la lecture pour le visiteur que suspect pour Google).
Attention, la page d’accueil contenant généralement beaucoup d’éléments, privilégions des textes courts, pour éviter l’indigestion, et réservons la longueur pour les pages de ventes pures.
En élaborant la structure de la page d’accueil du site marchand, n’oublions jamais l’objectif essentiel : convertir le visiteur en acheteur. Du choix des mots-clés aux éléments de réassurance, de la réflexion sur la proposition de valeur aux preuves sociales, chaque élément compte dans cet objectif de persuasion.
Sources :
2 forbes.fr/business/trois-chiffres-cles-a-connaitre-sur-les-avis-clients/
0 commentaires